源码介绍:
zblog小程序(百度小程序、微信小程序、QQ小程序)开源源码升级
基于uniapp开发的多端zblog小程序,目前已兼容 百度、微信、QQ。
本次1.0.2版本升级如下:
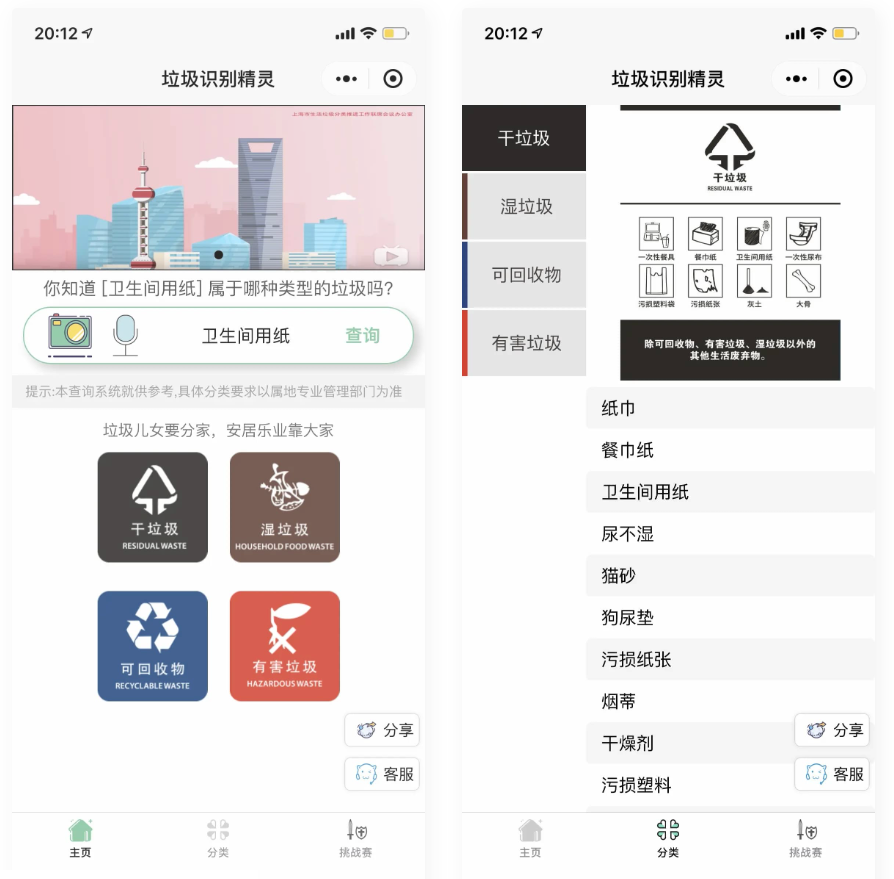
1.对所有列表UI样式进行优化
2.新增分类菜单页、分类列表页;
3.针对微信小程序添加了分享功能;
4.由于文章数据过大,热门排行榜太消耗资源,所以本次将热门排行榜更换为最新文章接口;
5.对首页以及最新排行榜页面做了简单存储,二次打开时减少空白页面;
6.对小程序sitemap分页bug修改。
之前鹏仔也开发过一款zblog微信小程序(百度搜索:青春小程序模板),是使用微信原生开发的,这次打算使用uniapp打造多端小程序(主要针对 微信小程序、百度小程序、安卓APP),后期闲的没事干了继续优化其他类小程序。
前期准备工作
1.必须是已备案域名、zblog程序、并且伪静态。
2.zblog安装猫贝大佬的插件 https://app.zblogcn.com/?id=25453 然后自行配置文章id、分类id等(广告可以不用设置,还未开发)。
3.网站设置->启用API权限;
4.注册百度小程序、微信小程序、QQ小程序之类(百度小程序必须为企业);
5.在网站根目录下上传一个 logo.png 文件,用来展示小程序首页logo;
操作教程
1.下载HbuilderX、下载微信开发者工具、下载百度开发者工具;
2.下载本uniapp项目程序,使用HbuilderX打开项目;
3.打开文件manifest.json配置各版本小程序appid、还有应用名称、应用描述等;
4.修改 static->deployUrl.js 下的请求链接(就是换成你的网址);
5.将文件中“xiaochengxu”文件上传至网站根目录,并修改文件中的 menu.json 中的菜单名称以及菜单id,这个不懂可以免费协助;
6.分别运行到 百度小程序和微信小程序开发工具,然后上传代码审核等;
7.等待审核完成自行发布。
版本介绍
(主要应付开发个百度小程序,所以没搞太漂亮,后期慢慢优化)
1.0.2
1.对所有列表UI样式进行优化
2.新增分类菜单页、分类列表页;
3.针对微信小程序添加了分享功能;
4.由于文章数据过大,热门排行榜太消耗资源,所以本次将热门排行榜更换为最新文章接口;
5.对首页以及最新排行榜页面做了简单存储,二次打开时减少空白页面;
6.对小程序sitemap分页bug修改。
1.0.1
本次更新主要针对于百度小程序SEO优化,如下功能:
1.对文章详情页进行优化(标题、关键词、摘要等);
2.新增sitemap页面(subPackages/swan-sitemap/index);
3.对小程序进行了分包(由于搭建项目时的疏忽,没有对详情页进行分包,上线的百度小程序很多详情页都已收录,所以分包没有对详情页分包);
1.0.0
首页:搜索、轮播图、推荐文章、分类文章列表;
热度排行榜:根据浏览量排行列表;
详情页:(主要针对百度小程序:语音播报、小程序关注、点赞、评论、收藏、转发);
搜索页:展示搜索返回的列表页面。

站长群集#技术教程交流Q群:733394356 (新群&禁广)
未来资源网永久发布地址bk.deepwl.net(防失联)
















立即成为占楼第一人